创建和测试 Grails 5 TagLib;集成 Trix WYSWYG 编辑器
了解如何在使用自定义 TagLib 的帮助下将 Trix(由 Basecamp 创建的富文本编辑器)与您的 Grails 应用程序集成
作者:塞尔吉奥·德尔·阿莫
Grails 版本 5.0.1
1 Grails 培训
Grails 培训——由创建并积极维护 Grails 框架的人员开发和提供!。
2 入门
在此指南中,你将借助 TagLib 将第三方 WYSWYG 编辑器集成到你的 Grails 5 应用程序中。
2.1 所需内容
要完成本指南,你需要具备以下条件:
-
时间充裕
-
得心应手的文本编辑器或 IDE
-
正确配置了
JAVA_HOME的 JDK 1.8 或更高版本
2.2 如何完成指南
要开始,请执行以下操作
-
下载并解压源代码
或
-
克隆 Git 知识库
git clone https://github.com/grails-guides/grails-taglib-wyswyg-trix.git
Grails 指南知识库包含两个文件夹
-
initial初始项目。通常是一个简单的 Grails 应用程序,另加一些附加代码以让你抢先一步开始。 -
complete完成的示例。这是完成指南中介绍的步骤并将这些变更应用于initial文件夹后的结果。
要完成本指南,请转到 initial 文件夹
-
在
grails-guides/grails-taglib-wyswyg-trix/initial中使用cd
并按照后续章节中的说明进行操作。
如果你在 grails-guides/grails-taglib-wyswyg-trix/complete 中使用 cd,你可以直接转到已完成示例 |
3 编写应用程序
3.1 域类
创建一个持久化的实体来存储公告实体。在 Grails 中处理持久性的最常见方法是使用Grails 域类
一个域类实现了模型-视图-控制器(MVC)模式中的 M,并表示一个映射到基础数据库表的持久化实体。在 Grails 中,一个域是一个使用 grails-app/domain 目录的类。
./grailsw create-domain-class Announcement
| Created grails-app/domain/demo/Announcement.groovy
| Created src/test/groovy/demo/AnnouncementSpec.groovpackage demo
class Announcement {
String title
String message
static constraints = {
title maxSize: 255
}
static mapping = {
message type: 'text'
}
}3.2 生成脚手架
为上节中创建的域类生成静态脚手架(控制器和视图)。
./grailsw generate-all Announcement
| Created grails-app/domain/demo/Announcement.groovy
| Created src/test/groovy/demo/AnnouncementSpec.groov| 在Grails 文档中了解更多关于脚手架的信息。 |
3.3 下载 Trix
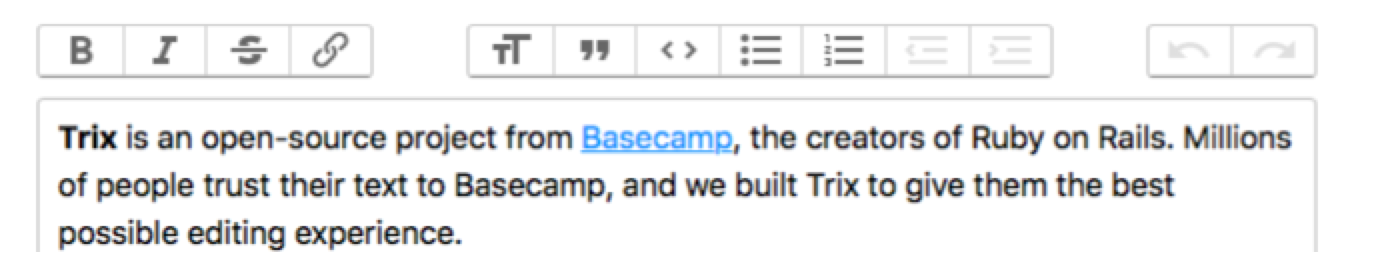
在你的网络应用程序中编写精美格式化的文本。Trix 是一款用于编写消息、评论、文章和列表的编辑器,这些都是大多数网络应用程序由之组成的简单文档。它具有一个复杂的文档模型,支持嵌入式附件,并输出简洁且一致的 HTML。

以集成到 Grails 应用程序中
-
下载最新稳定版本。本指南使用版本0.10.0
-
将trix.js复制到assets/javascripts/trix.js
-
将trix.css复制到assets/javascripts/trix.css
-
使用Asset Pipeline插件引用js和css文件
Asset-Pipeline 是一个用于管理和处理 JVM 应用程序中的静态资源的插件,主要通过 Gradle 进行(但不是强制的)。Asset-Pipeline 的功能包括处理和压缩 CSS 和 JavaScript 文件
使用 Asset Pipline 包含js文件
//= require trix使用 Asset Pipeline 包含css文件
*= require trix3.4 编写 Taglib
标签库在模型-视图-控制器(MVC)模式中扮演“视图帮助器”的角色,帮助进行 GSP 渲染。在 Grails 中,标签库是一个名称以“TagLib”为结尾的类,使用 grails-app/taglib 目录。使用 create-tag-lib 命令创建一个标签库_
./grailsw create-taglib Trix该 TagLib 将 Trix 与表单集成,如其文档中所述
/grails-app/taglib/demo/TrixTagLib.groovypackage demo class TrixTagLib { static namespace = 'trix' (1) static defaultEncodeAs = [taglib: 'text'] (2) def editor = { attrs, body -> def id = attrs.id ?: attrs.name out << "<input id=\"${id}\" type=\"hidden\" name=\"${attrs.name}\"" if ( attrs.value ) { out << " value=\"${attrs.value.encodeAsHTML()}\"" (2) } out << ' />' out << "<trix-editor input=\"${id}\"></trix-editor>" } }
1 我们使用了一个自定义名称空间;trix 2 默认情况下,我们编码为文本,但在存在相应值的情况下,编码为HTML 我们测试TagLib
/src/test/groovy/demo/TrixTagLibSpec.groovypackage demo import grails.testing.web.taglib.TagLibUnitTest import spock.lang.Specification /** * See the API for {@link grails.test.mixin.web.GroovyPageUnitTestMixin} for usage instructions */ @SuppressWarnings(['LineLength', 'MethodName']) class TrixTagLibSpec extends Specification implements TagLibUnitTest<TrixTagLib> { void 'test trix editor markup is created'() { when: def expected = '''<input id="x" type="hidden" name="content" value="Editor content goes here" /><trix-editor input="x"></trix-editor>''' def output = applyTemplate('<trix:editor name="content" id="x" value="Editor content goes here"/>') (1) then: output == expected } void 'trix editor value and id parameters are optional'() { given: def expected = '<input id="messsage" type="hidden" name="messsage" /><trix-editor input="messsage"></trix-editor>' expect: tagLib.editor(name: 'messsage') == expected (2) } }
1 applyTemplate获取在 GSP 中有效的任何内容作为参数。该代码在 GSP 中进行评估,返回的结果是进行评估的结果。2 由于此测试有 @TestFor(TrixTagLib)注释,所以编译器将会添加一个名为tagLib的属性。你可以与tagLib属性交互,调用editor标签,就好像它是一个方法。你可以传递一个映射,它将传递到args,或将闭包作为标签的body使用,它将作为最后一个方法参数。
3.5 使用 Taglib
在 create 和 edit GSP 中使用 Trix。它们是使用静态脚手架 generate-all 命令生成的。
用以下内容替换
<f:all bean="announcement"/>为
<f:all bean="announcement" except="message"/>
<div class="fieldcontain required">
<label for="message">
<g:message code="announcement.message" default="Message"/>
<span class="required-indicator">*</span>
</label>
<trix:editor name="message" value="${announcement.message}"/>
</div><f:all bean="announcement" except="message"/>
<div class="fieldcontain required">
<label for="message">
<g:message code="announcement.message" default="Message"/>
<span class="required-indicator">*</span>
</label>
<trix:editor name="message" value="${announcement.message}"/>
</div>4 运行应用程序
要运行应用程序,请使用 ./gradlew bootRun 命令,它将在端口 8080 上启动应用程序。
要运行测试
./grailsw
grails> test-app
grails> open test-report或
./gradlew check
open build/reports/tests/index.html