创建和测试 Grails 3 TagLib;集成 Trix WYSWYG 编辑器
在自定义 TagLib 的帮助下,了解如何将 Trix(由 Basecamp 创建的富文本编辑器)与你的 Grails 应用程序集成
作者:Sergio del Amo
Grails 版本 3.3.1
1 Grails 培训
Grails 培训 - 由创建并积极维护 Grails 框架的人员开发和交付!
2 入门
在此指南中,你将通过 TagLib 将第三方 WYSWYG 编辑器集成到你的 Grails 3 应用程序中。
2.1 所需内容
要完成本指南,你需要以下内容
-
一定的时间
-
一个合适的文本编辑器或 IDE
-
安装 JDK 1.7 或更高版本并正确配置
JAVA_HOME
2.2 如何完成此指南
要开始,请执行以下操作
-
下载并解压源代码
或
-
克隆 Git 存储库
git clone https://github.com/grails-guides/grails-taglib-wyswyg-trix.git
Grails 指南存储库包含两个文件夹
-
initial初始项目。通常是一个简单的 Grails 应用程序,另附有一些附加代码,以便你抢先一步。 -
complete一个完整的示例。它是按照本指南介绍的步骤完成并对initial文件夹应用这些更改的结果。
要完成本指南,请转到 initial 文件夹
-
cd到grails-guides/grails-taglib-wyswyg-trix/initial
并按照下一部分中的说明进行操作。
如果您进入 grails-guides/grails-taglib-wyswyg-trix/complete 中的 cd,就可以直接转到已完成的示例 |
3 编写应用程序
3.1 领域类
创建一个持久实体以存储公告实体。在 Grails 中最常用的持久性处理方式就是使用Grails 领域类
领域类实现了模型-视图-控制器 (MVC) 模式中的 M,表示映射到底层数据库表的持久实体。在 Grails 中,领域是一个驻留在 grails-app/domain 目录中的类。
./grailsw create-domain-class Announcement
| Created grails-app/domain/demo/Announcement.groovy
| Created src/test/groovy/demo/AnnouncementSpec.groovpackage demo
class Announcement {
String title
String message
static constraints = {
title maxSize: 255
}
static mapping = {
message type: 'text'
}
}3.2 脚手架
为上一部分中创建的领域类生成静态脚手架(控制器和视图)。
./grailsw generate-all Announcement
| Created grails-app/domain/demo/Announcement.groovy
| Created src/test/groovy/demo/AnnouncementSpec.groov| 在Grails 文档中了解有关脚手架的更多信息。 |
3.3 下载 Trix
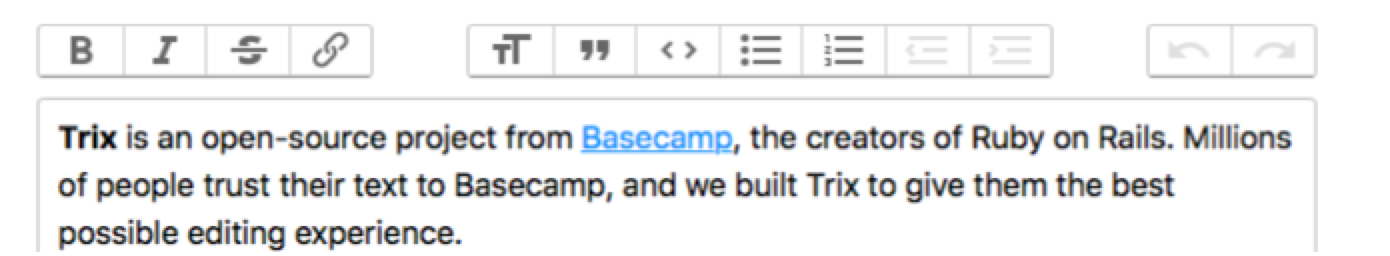
Trix Editor 是由Basecamp开发的一个开源富文本编辑器项目。
在 Web 应用程序中编写出格式漂亮的文本。Trix 是一款用于编写消息、评论、文章和列表的编辑器——这是大多数 Web 应用程序中的简单文档。这款编辑器具有一个复杂的文件模型,支持嵌入式附件,并输出简洁且一致的 HTML。

集成到 Grails 应用程序中
-
下载最新的稳定版本。在本指南中,我们使用版本0.10.0
-
将 trix.js 复制到 assets/javascripts/trix.js
-
将 trix.css 复制到 assets/javascripts/trix.css
-
引用Asset Pipeline插件中的js和css文件
Asset-Pipeline 是一款插件,专门用于管理和处理 JVM 应用程序中的静态资源(不过,主要通过 Gradle,但这不是强制要求的)。Asset-Pipeline 功能包括处理和压缩 CSS 和 JavaScript 文件
使用 Asset pipeline 包含js文件
//= require trix使用 Asset pipeline 包含css文件
*= require trix3.4 编写 Taglib
标签库在模型-视图-控制器 (MVC) 模式中充当“视图助手”的角色,并帮助进行 GSP 渲染。在 Grails 中,标签库是一个类的名称,其约定结尾为“TagLib”,并且位于 grails-app/taglib 目录中。使用 create-tag-lib 命令创建一个标签库 _
./grailsw create-taglib TrixTagLib 将 Trix 和表单集成在一起,如其文档中所述
/grails-app/taglib/demo/TrixTagLib.groovypackage demo class TrixTagLib { static namespace = 'trix' (1) static defaultEncodeAs = [taglib: 'text'] (2) def editor = { attrs, body -> def id = attrs.id ?: attrs.name out << "<input id=\"${id}\" type=\"hidden\" name=\"${attrs.name}\"" if ( attrs.value ) { out << " value=\"${attrs.value.encodeAsHTML()}\"" (2) } out << ' />' out << "<trix-editor input=\"${id}\"></trix-editor>" } }
1 我们使用一个自定义名称空间;trix 2 默认情况下,我们以文本方式编码,但如果存在值,则作为Html编码 我们测试TagLib
/src/test/groovy/demo/TrixTagLibSpec.groovypackage demo import grails.testing.web.taglib.TagLibUnitTest import spock.lang.Specification /** * See the API for {@link grails.test.mixin.web.GroovyPageUnitTestMixin} for usage instructions */ @SuppressWarnings(['LineLength', 'MethodName']) class TrixTagLibSpec extends Specification implements TagLibUnitTest<TrixTagLib> { void 'test trix editor markup is created'() { when: def expected = '''<input id="x" type="hidden" name="content" value="Editor content goes here" /><trix-editor input="x"></trix-editor>''' def output = applyTemplate('<trix:editor name="content" id="x" value="Editor content goes here"/>') (1) then: output == expected } void 'trix editor value and id parameters are optional'() { given: def expected = '<input id="messsage" type="hidden" name="messsage" /><trix-editor input="messsage"></trix-editor>' expect: tagLib.editor(name: 'messsage') == expected (2) } }
1 applyTemplate获得 GSP 中有效的任何内容作为参数。该代码会得到评估,就好像它在 GSP 中一样,且返回的内容是评估结果。2 由于此测试会通过 @TestFor(TrixTagLib)进行注释,因此编译器会添加名为tagLib的属性。你可以使用tagLib属性并调用editor标记,就好像它是一个方法。你可以传递一个映射,它将传递给args,或一个闭包作为最后一个方法参数,它将被用作标记的body。
3.5 使用标记库
在 create 和 edit GSP 中使用 Trix。这些项目是使用静态脚手架 generate-all 命令生成的。
替换
<f:all bean="announcement"/>为
<f:all bean="announcement" except="message"/>
<div class="fieldcontain required">
<label for="message">
<g:message code="announcement.message" default="Message"/>
<span class="required-indicator">*</span>
</label>
<trix:editor name="message" value="${announcement.message}"/>
</div><f:all bean="announcement" except="message"/>
<div class="fieldcontain required">
<label for="message">
<g:message code="announcement.message" default="Message"/>
<span class="required-indicator">*</span>
</label>
<trix:editor name="message" value="${announcement.message}"/>
</div>4 运行应用程序
要运行应用程序,使用 ./gradlew bootRun 命令,该命令将在端口 8080 上启动应用程序。
要运行测试
./grailsw
grails> test-app
grails> open test-report或
./gradlew check
open build/reports/tests/index.html